Du 23 juin au 1er septembre, Wipplay et CashEssentials vous proposent de participer au concours photo IMAGINAIRE MONETAIRE. L’opération souhaite illustrer la dimension humaine et solidaire de la monnaie. L’objectif est de tous nous ré-approprier ce médium d’interaction et d’échange.
Cette thématique originale vous invite à réaliser des photo-montages pour imaginer une nouvelle monnaie, avec images, décor, nom de monnaie et valeur associée… Si vous êtes graphiste dans l’âme, proposez-nous directement vos photomontages personnalisés et mettez-les en ligne sur la page du concours.
Pour ceux qui sont moins expérimentés, nous vous accompagnons dans cette démarche créative en mettant à votre disposition quelques modèles de billets que vous pourrez personnaliser facilement sur les sites de montage classiques comme Canva ou Paint. Voici la marche à suivre, en 3 étapes très simples.
★ Etape 1 : Téléchargez un modèle de billet ★
La première chose à faire et de télécharger l’un des modèles que nous mettons à votre disposition : le billet de 5$ ; le billet de 10€ ; le billet de 20€ ; le billet de 50€ ; le billet de 100€.
Il vous suffit de cliquer sur l’un de ces liens et ensuite de télécharger les modèles sur votre ordinateur avec un clique droit « enregistrer sous ». Il s’agit de fichier png en transparence qui vous permettront d’intégrer facilement vos photos;
Une fois les modèles téléchargés (vous pouvez tous les essayer !), vous devrez choisir un visuel qui fera écho au sens que vous souhaitez donner à votre billet. Lutte contre l’abandon animal, protection de l’environnement, égalité homme-femme… Toutes les convictions sont les bienvenues, tant qu’elles envisagent un futur meilleur (collectif ou particulier). En plus de l’upload du visuel, il vous faudra réfléchir à une phrase qui pourrait compléter votre propos.
★ Etape 2 : Editez votre template ★
Pour personnaliser ces modèles, nul besoin d’avoir une formation graphique particulière. Nous vous conseillons simplement de vous rendre sur le site Canva (ou tout autre site de montage gratuit) pour procéder au design de vos nouveaux billets.
Démonstration sur le site Canva :
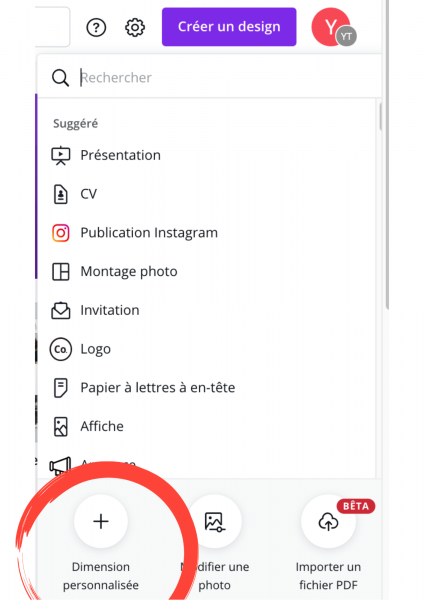
Lorsque vous arrivez sur le site Canva, vous devez choisir un format de document. Sélectionnez « Dimensions personnalisées » et renseignez : soit 2000 x 1000 px ou 2000 x 1200 px (selon les dimensions du template choisi).

Warning: getimagesize(https://www.wipplay.com/blog/app/uploads/2021/06/Capture-d’écran-2021-06-25-à-11.53.13-600x376.png): Failed to open stream: HTTP request failed! HTTP/1.1 404 Not Found in /home/wipplaydll/blog-test/web/app/themes/wipplay-blog/libs/utils.php on line 267
Warning: Trying to access array offset on value of type bool in /home/wipplaydll/blog-test/web/app/themes/wipplay-blog/libs/utils.php on line 268
Warning: Trying to access array offset on value of type bool in /home/wipplaydll/blog-test/web/app/themes/wipplay-blog/libs/utils.php on line 269
Fatal error: Uncaught DivisionByZeroError: Division by zero in /home/wipplaydll/blog-test/web/app/themes/wipplay-blog/libs/utils.php:270 Stack trace: #0 /home/wipplaydll/blog-test/web/app/themes/wipplay-blog/template-parts/advanced-post-content.php(195): get_content_image_block(16414, 'max-600', '') #1 /home/wipplaydll/blog-test/web/app/themes/wipplay-blog/template-parts/content.php(114): include('/home/wipplaydl...') #2 /home/wipplaydll/blog-test/web/wp/wp-includes/template.php(792): require('/home/wipplaydl...') #3 /home/wipplaydll/blog-test/web/wp/wp-includes/template.php(725): load_template('/home/wipplaydl...', false, Array) #4 /home/wipplaydll/blog-test/web/wp/wp-includes/general-template.php(206): locate_template(Array, true, false, Array) #5 /home/wipplaydll/blog-test/web/app/themes/wipplay-blog/single.php(18): get_template_part('template-parts/...', 'post') #6 /home/wipplaydll/blog-test/web/wp/wp-includes/template-loader.php(106): include('/home/wipplaydl...') #7 /home/wipplaydll/blog-test/web/wp/wp-blog-header.php(19): require_once('/home/wipplaydl...') #8 /home/wipplaydll/blog-test/web/wp/index.php(17): require('/home/wipplaydl...') #9 {main} thrown in /home/wipplaydll/blog-test/web/app/themes/wipplay-blog/libs/utils.php on line 270